制作网页的网站,全方位解析网页制作全流程
制作网页的网站通常提供多种工具和服务,帮助用户创建、设计和管理网站。这些网站可能包括以下特点:
1. 拖放式编辑器:使用户无需编写代码即可通过拖放元素来构建网站。
2. 模板库:提供各种预设计的网站模板,用户可以根据需要选择并定制。
3. 自定义选项:允许用户根据自己的品牌和需求调整网站的布局、颜色和字体。
4. 响应式设计:确保网站在不同设备和屏幕尺寸上都能良好显示。
5. SEO工具:提供搜索引擎优化工具,帮助提高网站在搜索引擎中的排名。
6. 集成社交媒体:允许用户将社交媒体链接和分享按钮添加到网站中。
7. 域名和托管服务:一些网站提供域名注册和网站托管服务。
8. 客户支持:提供帮助文档、教程、论坛和客户支持团队,以帮助用户解决在使用过程中遇到的问题。
请注意,以上内容仅为一般性描述,具体功能和服务可能因不同的网站而异。如果您需要具体的推荐或帮助,请提供更多关于您需求的信息。想要打造一个属于自己的网页,却不知道从何下手?别急,今天就来带你一步步揭开制作网页的神秘面纱,让你轻松成为网页制作小达人!
一、确定目标,规划蓝图

在开始制作网页之前,你得先问问自己:这个网页是干嘛的?是为了展示个人风采,还是为了推广产品?风格上,你是喜欢简约大方,还是追求华丽炫酷?明确了这些,你的网页制作之路才会更加顺畅。
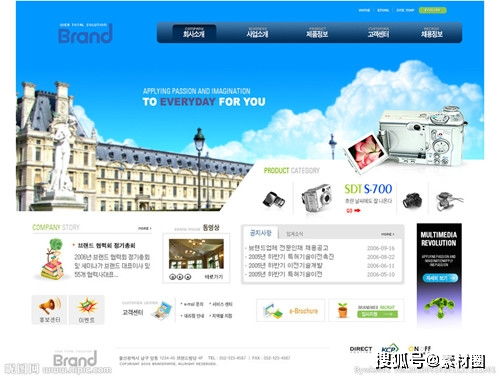
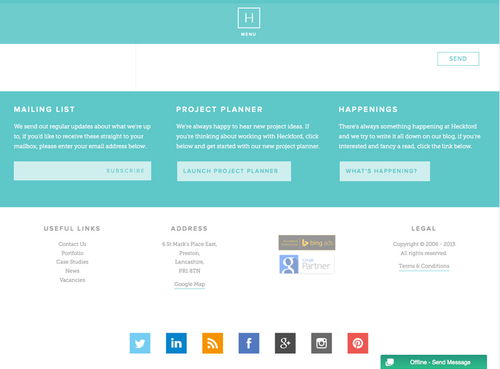
二、布局设计,打造视觉盛宴

网页的布局就像房子的结构,决定了整个网页的骨架。你可以用纸笔勾勒出网页的草图,包括头部、导航栏、内容区域和底部。记得要考虑页面的视觉平衡和尺寸比例,还要确保在不同设备上都能完美呈现。
三、选择工具,武装自己

工欲善其事,必先利其器。制作网页,你离不开以下这些工具:
1. HTML:网页的骨架,负责网页的结构和内容。
2. CSS:网页的皮肤,负责网页的样式和外观。
3. JavaScript:网页的灵魂,负责网页的交互和动态效果。
4. 网页制作软件:如Dreamweaver、WordPress等,可以让你更轻松地制作网页。
四、编写代码,搭建网页框架
掌握了HTML、CSS和JavaScript的基础知识后,就可以开始编写代码了。用文本编辑器(如Notepad 、Sublime Text等)打开一个新文件,按照以下步骤编写代码:
1. HTML:创建网页的结构,包括标题、段落、图像、链接等。
2. CSS:设置网页的样式,如字体、颜色、边框、背景等。
3. JavaScript:添加网页的交互和动态效果。
五、添加内容,丰富你的网页
网页的内容是吸引读者的关键。你可以添加以下内容:
1. 文字:介绍你的产品、服务或个人经历。
2. 图片:展示你的产品、服务或个人风采。
3. 视频:展示你的产品、服务或个人才艺。
4. 音乐:营造氛围,让读者在浏览网页时更加愉悦。
六、测试与优化,让你的网页更上一层楼
制作完网页后,别忘了进行测试和优化。你可以检查网页在不同浏览器和设备上的兼容性,确保网页能够正常显示。同时,还可以对网页的加载速度、用户体验等方面进行优化。
七、发布与推广,让更多人看到你的网页
网页制作完成后,就可以发布到互联网上了。你可以选择以下几种方式发布:
1. 免费空间:如百度云、360云盘等,适合个人或小型网站。
2. 付费空间:如阿里云、腾讯云等,适合大型网站或商业网站。
3. 域名注册:为你的网站购买一个域名,让更多人记住你。
发布后,别忘了进行推广。你可以通过以下方式推广你的网页:
1. 搜索引擎优化:提高你的网页在搜索引擎中的排名。
2. 社交媒体:在微信、微博、抖音等平台上分享你的网页。
3. 友情与其他网站交换链接,提高你的网站知名度。
制作网页并不难,只要你掌握了相关知识和技能,就能轻松打造一个属于自己的网页。希望这篇文章能帮助你开启网页制作之旅,让你的网页成为展示自我、传播信息的强大工具!
本站严格遵守《信息网络传播权保护条例》,仅分享已标注来源的公开事实信息,不复制原创内容。若权利人认为内容侵权,请于30日内联系,我们将立即核实并删除。网站邮箱;yuzhibolangzi@gmail.com 通知邮箱谢谢!