bordercollapse,实现表格边框完美对齐的秘诀
你有没有发现,在浏览网页的时候,那些表格有时候看起来特别有型,边框线条分明,就像穿着西装的绅士一样,既整齐又帅气。这背后,可都是CSS的功劳哦!今天,咱们就来聊聊这个神奇的属性——`border-collapse`,看看它是如何让表格边框变得如此有范儿的!
一、边框的“合”与“分”:border-collapse的奥秘
想象你面前有一张桌子,桌子上摆满了各种形状的杯子。现在,我们要用边框来装饰这些杯子。`border-collapse`这个属性,就像是桌布上的魔法师,它决定了边框是“合”在一起,还是“分”开来。
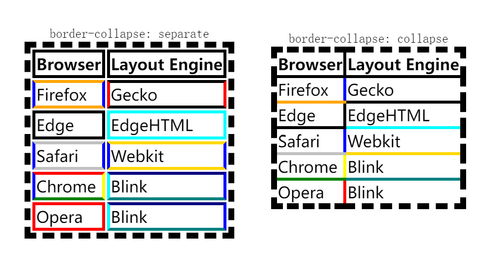
- separate(分开):这是`border-collapse`的默认值。就像把每个杯子都穿上自己的小围裙,每个边框都独立存在,互不干扰。
- collapse(合并):这个值就像把所有杯子都堆叠在一起,相邻的边框会合并成一个,形成一个连续的边框线。
二、边框的“抱抱”:border-collapse的实用技巧

知道了`border-collapse`的两种状态,我们就可以开始玩转表格边框了!
1. 让边框“抱抱”:如果你想让表格的边框看起来更紧凑,更连贯,那就把`border-collapse`设置为`collapse`。这样,相邻单元格的边框就会合并,形成一个无缝的边框线。
2. 边框间距的控制:当使用`separate`时,你可以通过`border-spacing`属性来控制相邻单元格边框之间的间距。这就像给杯子之间留出一些呼吸的空间,让它们不那么拥挤。
3. 兼容性问题:虽然大多数现代浏览器都支持`border-collapse`属性,但如果你在老旧的浏览器上开发,可能需要做一些兼容性处理。
三、border-collapse的“继承”与“默认”

`border-collapse`属性还有一个有趣的特性,那就是它可以继承。
- inherit:如果你想让某个元素的边框折叠行为与它的父元素保持一致,就可以使用`inherit`这个值。
- 默认值:如果不设置`border-collapse`属性,那么它将继承父元素的值。如果父元素也没有设置,那么默认就是`separate`。
四、border-collapse的实际应用

在实际应用中,`border-collapse`可以用来:
- 创建专业的报表:通过合并边框,可以让报表看起来更加整洁,数据更加清晰。
- 设计独特的布局:利用`border-collapse`和`border-spacing`,可以创造出各种有趣的布局效果。
- 提升用户体验:合理的边框设计可以让用户更容易阅读和理解表格内容。
五、border-collapse的未来
随着Web技术的发展,`border-collapse`属性可能会得到更多的扩展和优化。比如,可能会增加更多的边框样式和组合方式,让设计师有更多的发挥空间。
`border-collapse`这个属性虽然不起眼,但它在表格设计中扮演着重要的角色。掌握了它,你就能让表格的边框变得更加有型,让你的网页设计更加出色!
本站严格遵守《信息网络传播权保护条例》,仅分享已标注来源的公开事实信息,不复制原创内容。若权利人认为内容侵权,请于30日内联系,我们将立即核实并删除。网站邮箱;yuzhibolangzi@gmail.com 通知邮箱谢谢!










